项目中,调用接口,获取到数组,显示到页面,然后将新建的每次保存到vuex中存一个数组,最后需要把接口数据与vuex存储的合并到一个数组。
例如
接口获取的数组和vuex存储的数组
let jiekou = [{name: '名字1', id: '1'}, {name: '名字2', id: '2'}]
let vuex = [{name: '名字3', id: '3'}, {name: '名字4', id: '4'}]
最终需要得到的数组如下
[{name: '名字1', id: '1'}, {name: '名字2', id: '2'}, {name: '名字3', id: '3'}, {name: '名字4', id: '4'}]
最终代码
let jiekou = [{name: '名字1', id: '1'}, {name: '名字2', id: '2'}]
let vuex = [{name: '名字3', id: '3'}, {name: '名字4', id: '4'}]
jiekou = jiekou.concat(vuex)
console.log(jiekou)
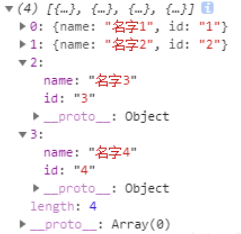
打印结果如下