
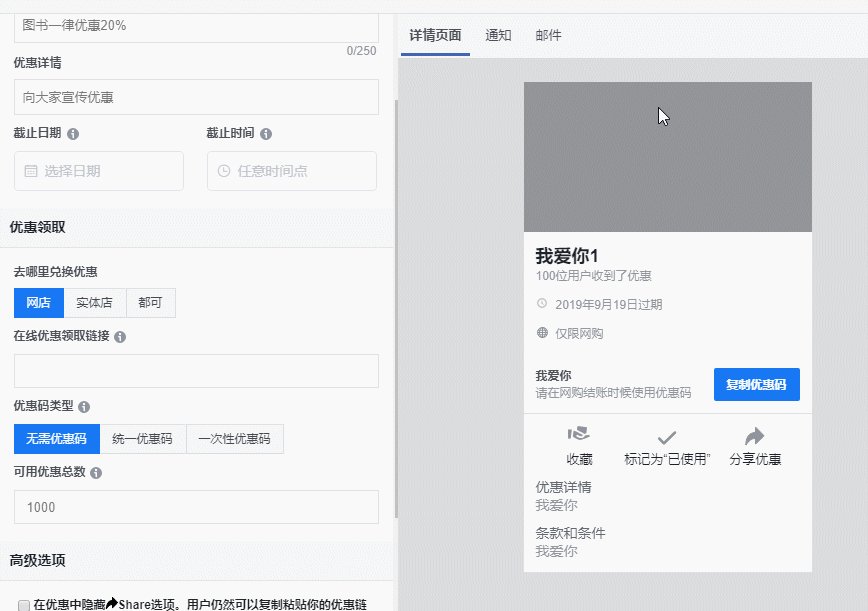
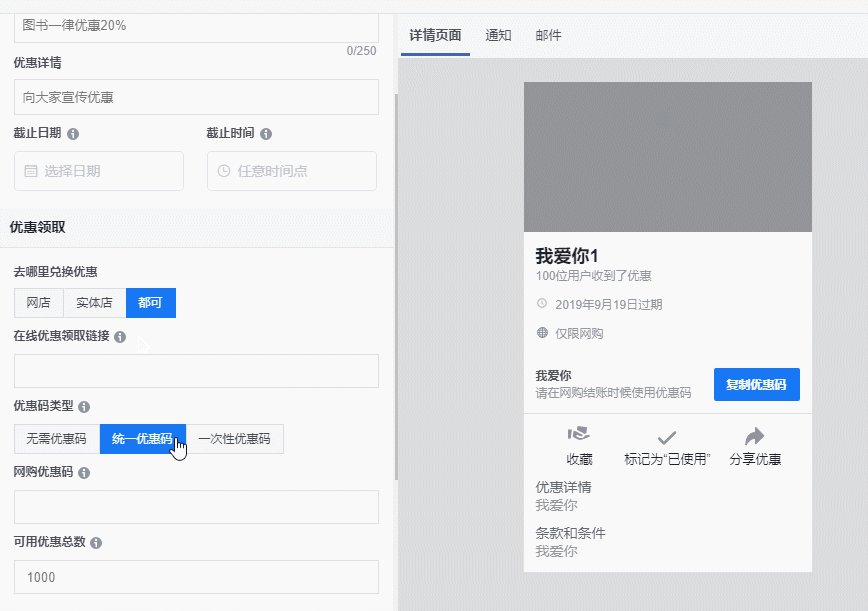
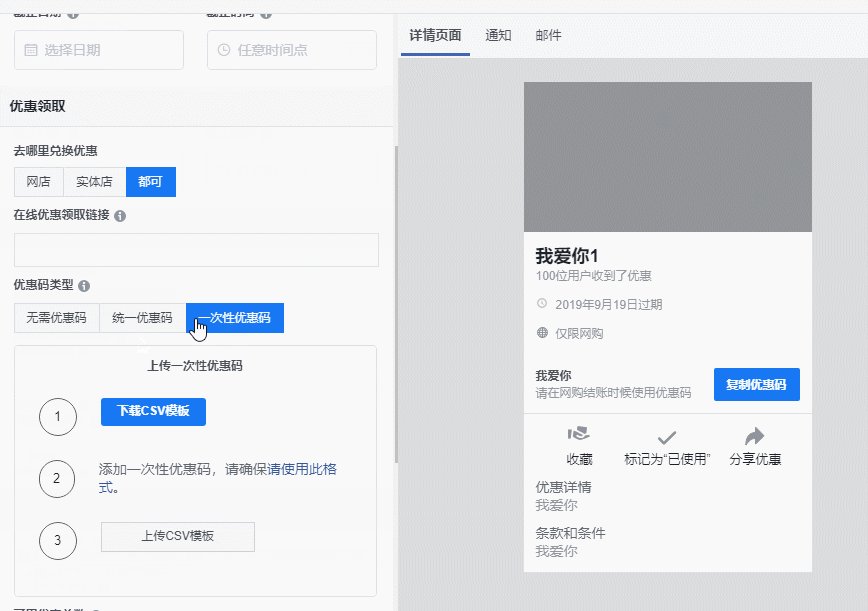
使用vue简单实现选项卡切换效果
简单写了点样式,自行复制查看
附代码
<style scoped>
.menu{
display: flex;
align-items: center;
}
.menu span{
color: #444950;
font-size: 12px;
line-height: 24px;
background: #f5f6f7;
padding: 0 6px;
display: block;
cursor: pointer;
}
.show{
color: #fff !important;
background: #1877f2 !important;
}
</style>
<div class="menu">
<span @click="btn(1)" :class="{show:tab === 1}">菜单一</span>
<span @click="btn(2)" :class="{show:tab === 2}">菜单二</span>
<span @click="btn(3)" :class="{show:tab === 3}">菜单三</span>
</div>
<div class="content">
<span v-if="tab == 1">内容一</span>
<span v-if="tab == 2">内容二</span>
<span v-if="tab == 3">内容三</span>
</div>
<script>
export default {
data () {
return {
tab: 1
}
},
methods: {
btn (key) {
this.tab = key
}
}
}
</script>
效果比较简单,就不加注释了。
其实也就是点谁传谁的值,点击后将值赋予他,最终对比成立为true显示,否则false隐藏。